5 Ways Static Websites Are Better For Your Business
Technologies come and go. The first websites were simple collections of text, links, and images. As time went on, these text files got stored in databases, modified with Through The Web editors, generated dynamically with server side scripts which made them slower, and introduced more potential security holes. Static websites are a “back to the future” approach, made possible by the cloud and by advances in javascript technology.

The first website. Kittens and traffic cones came later.
What’s a Static Website?
A static site is one that is built entirely of HTML pages, media files, CSS style sheets, and javascript that runs within a browser. No database, PHP or other server side technology to run; everything dynamic happens in the browser. These files are kept in one of the many available cloud storage solutions, like Amazon’s Simple Storage Service S3, or Google Firebase. While these products are primarily designed as cloud-based data storage solutions, they allow setting up a folder (“bucket” is the standard term on AWS) to be used as a static website.
There are several benefits of putting up a static site.
1. Speed
With no backend server code to run, and no databases to query, a static site is very fast. That increased speed helps with SEO. If your web page isn’t an application that requires a lot of user interaction, why run that server code or query that database to recreate the same page over and over again? That’s the inefficiency that static sites address. While you can go a long way to fixing this with caching tools like W3 Total Cache for Wordpress, you’re really just patching a problem that is created by using a dynamic blogging tool like Wordpress to host static content that will be modified rarely, if at all. Why do it?
2. Cost
While development costs remain about the same, it’s not very expensive to keep the small number of files needed for the typical blog on, e.g., S3. Even a larger website usually has only around 10GB of data, which costs less than a dollar per month to host as of this writing. Where you might incur costs is in the data transfer. For a high traffic site any large amount of data transfer out of AWS can get pricey. That can be mitigated by using a Content Delivery Network like Cloudflare .

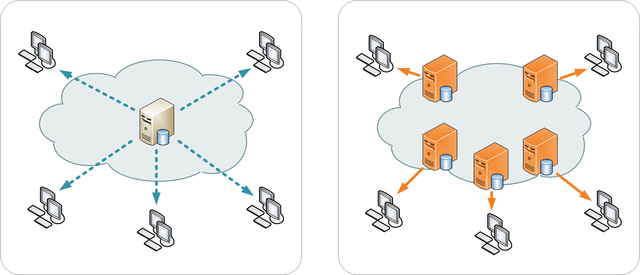
Image of single server vs Content Delivery Network (CDN). Image originally via Ludovic of Privacy Canada. Shared with Wikicommons - 22 September 2009
We talk more about Cloudflare and content delivery networks in a different article, but to put it briefly a CDN is a network of file caches that sits between your origin server and the website visitor, serving cached pages to them without requesting the page from your server or bucket. Since a leaf node of the CDN is almost always closer on the network to the visitor than your bucket is, files end up being served faster which improves the overall viewing experience. If you configure the caching correctly you can almost eliminate requests to your web server or S3 bucket and since no data is being transferred out of AWS you avoid the data transfer charges you would otherwise incur. AWS also has their own content delivery network offering called Cloudfront which is part of their 12 month free tier plan, but once the free plan is done the data charges are about the same as you would pay serving pages straight from your bucket, so you only get the speed and security advantages.
Also related to the CDN is the expense you would face if you needed to scale your website up due to an increase in traffic. Without the CDN each request would have to be handled by your origin server, and as the traffic increased you would need to add servers in order to handle the traffic load, which can get pricey pretty quickly. With a CDN your origin server only has to serve request from the CDN when a file changes or when a cached file expires. Requests from your visitors are being handled by the CDN That makes for much less of a load for a higher level of traffic.
3. Security
Configured correctly, using a static hosting service like AWS S3 is very secure. It’s essentially a read-only copy of your website with no dashboard or other dynamic code that could be hacked into to give the bad guys access to your sensitive data, or the ability to inject their malicious code into your website. There’s no ’there’ there for them to break into.
4. The Tool Chain
Back in the day the “toolchain”, the set of tools needed to get your collection of HTML, CSS, and Javascript files ready to be transferred to your website, consisted of a text editor for editing, FTP for file transfer, and if you were exceptionally geeky a Makefile to build the site. That’s rather primitive compared to today’s browser based editing process. What has also happened in the intervening years are cloud based revision control and content management systems that allow a team of developers to coordinate their workfows. Along with continuous integration systems which can build. test, and optionally deploy the website every time a developer fixes an issue, this rich tool chain alows a much more rapid and sophisticated production cycle, making the current browser editors seem somewhat simple.
5. Simple Tools for Simple Tasks
One reason the browser based editors were needed is that for most people HTML is a mystery of tags and angle brackets. For simple content creation, like blogging, most of the complications of HTML are not needed. Because of this a number of blogging mark up languages have been created with Markdown being the most widely used. Markdown provides simple ASCII based markup for the most common tasks like titles, body text, lists, links, images that a blogger might need. It does not have the power of HTML, but it also does not have the complexity. This makes it ideal for blogging, and allows the blogger to go back to using a simple text editor to create their content. The static site generator takes their Markdown files and create valid HTML based on a theme created for the site and some front matter information at the top of the file. Usually a static site generator has a little web server built into it so the blogger can view a local copy of their work before publishing it to their website.
5.1 Serverless
I should mention that it’s not impossible to create forms and applications on a static site. You can use what’s called ‘serverless’ which of course is a misnomer because a ‘server’ is always involved in ‘serving’. Not sure how they missed that. Anyway, serverless is a broad topic, but in essence it means having a script that only gets run when it receives a request from the website, though there are a lot more uses than that. For instance, the Contact page of this site uses Amazon’s serverless tools. Much more complicated functionality than sending email, like whole web applications can be created though, while still framed in a largely static website. It’s a lot like the old cartoon ‘Clutch Cargo’, where the superimposed mouth is the serverless web application and the static site is everything else.
Everything Old is New Again
The more things change, the more they stay the same. Nowhere does that aphorism have as many examples as in the world of technology, and static sites are a prime example. They move the activity of creating website content off of the webserver and back to the developer’s or blogger’s desktop computer where web development started. In the same way, serverless technology has gone back to the same principle that the original dynamic websites were written created with: a simple script that does one job and isn’t running when it’s not needed. Both of these ideas worked well to power simple websites with only a little user interaction in a fast and efficient manner. For speed, cost, and security, old school static sites created with modern static site generators, cloud hosting and content management systems is the best school.

